Sense app
At Hello, I was responsible for all copy and content strategy within the Sense app. I worked with our design team to ensure consistent language in UI elements, designed user flows with the product team, created names for new features, and wrote the sleep improvement tips we called Insights.
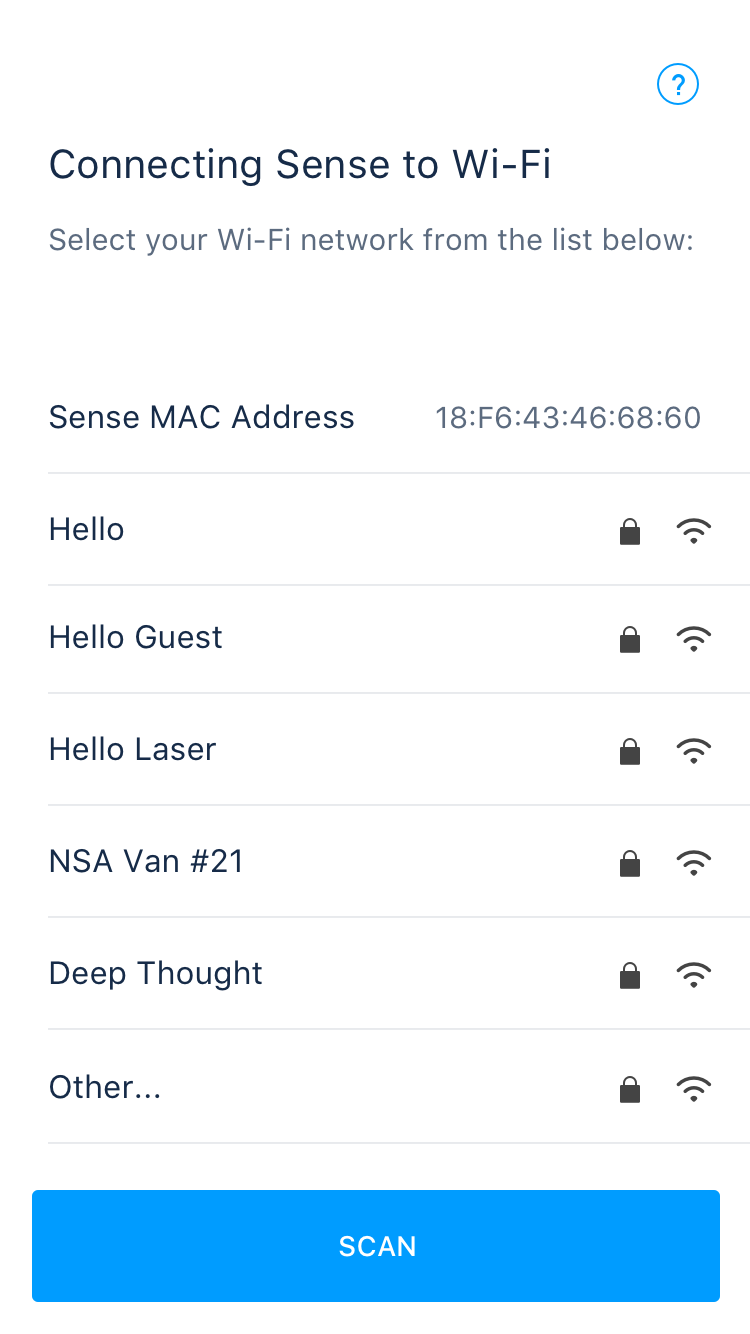
Onboarding
Onboarding is crucial, but it doesn't need to be overdone. It needs to be simple and frictionless, because if it isn't, they're not going to stick around for the really good stuff.
ONboarding fail states
Sometimes, not everything goes the way we want or expect it to. A good error message should clearly communicate the problem and provide a path forward for the user.
Sleep timeline & Sleep summary
Your Sleep Timeline is your at-a-glance view of your entire night. In just a few screens, Sense gives you the information you need to understand how exactly well you slept.
Insights
If the Sleep Timeline is the meat, Insights are the potatoes. These sleep tips start as dense, jargon-filled research about the science of sleep before getting chopped up and served to the user in a newly written, accessible-for-everyone Insight.
Sense glows
Sense glows a variety of colors to communicate the state of your bedroom environment, so you can predict how well you'll sleep without looking at the Sense app.